
以前紹介したFirefoxのuserContent.css(ユーザースタイルシート)を編集すると、Googleカレンダーで一ヶ月表示させたときの土・日の文字色を変更することができます。以下はその方法です。
まずは以下のフォルダを開きます。
Windows 95/98/Meの場合は
C:\Windows\Application Data\Mozilla\Firefox\Profiles\(英数字).default\chrome\
Windows 2000/XPの場合は
C:\Documents and Settings\(ユーザー名)\Application Data\Mozilla\Firefox\Profiles\(英数字).default\chrome\
この場所にあるuserContent-example.cssを複製して(初めてuserContent.cssを編集する場合)、userContent.cssというファイル作ります。
userContent.cssをテキストエディタで開き、接続方法に応じて以下のどちらかの記述を追加します。CSSについて知識のある方は、どちらの場合も必要な箇所だけ追加してもらってもよいです。
まずはSSL通信なし(http://www.google.com/calendar/)で接続している場合
@-moz-document url-prefix(http://www.google.com/calendar/) {
#dh0,#dh7,#dh14,#dh21,#dh28,#dh35 {
color: #f00 ;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #00f ;
}
}
そしてSSL通信で(https://www.google.com/calendar/)で接続している場合
@-moz-document url-prefix(https://www.google.com/calendar/) {
#dh0,#dh7,#dh14,#dh21,#dh28,#dh35 {
color: #f00 ;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #00f ;
}
}自分がどちらの接続方法を使っているか、ということはブラウザーのURL欄を見れば分かると思います。最後にテキストエディタを閉じてFirefoxを起動(再起動)します。
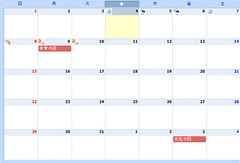
 さて、どうでしょうか?うまく色が付きましたか?左の画像は私のカレンダー表示ですが(クリックすると別ウインドウで表示されます)、全体の文字サイズを80%に縮小、日付部分を太字にして、さらに平日の日付の色を黒に設定しています。以下にその記述方法を貼っておきますので参考にしてみてください。
さて、どうでしょうか?うまく色が付きましたか?左の画像は私のカレンダー表示ですが(クリックすると別ウインドウで表示されます)、全体の文字サイズを80%に縮小、日付部分を太字にして、さらに平日の日付の色を黒に設定しています。以下にその記述方法を貼っておきますので参考にしてみてください。
@-moz-document url-prefix(https://www.google.com/calendar/) {
body {
font-size: 80% !important ;
}
.dayOfMonth {
color: #000 !important ;
font-weight: bold ;
}
#dh0,#dh7,#dh14,#dh21,#dh28,#dh35 {
color: #f00 ;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #00f ;
}
}実のところ、英語版で公開されたときから土・日の表示をもっと分かりやすくできないかなー?と思ってたんですが、こんなふうに考えるのは私だけなのかな?できれば日付の背景色を変えたかったんですが、CSSでの指定ができそうにないので文字色の変更で対応してみました。お役に立てば幸いです。
週の始まりを月曜日に設定している場合は
一週間の始まりを月曜日に設定している場合は、文字の色がズレてしまいます。この場合は以下のように書き換えてください。
@-moz-document url-prefix(https://www.google.com/calendar/) {
#dh5,#dh12,#dh19,#dh26,#dh33,#dh40 {
color: #00f ;
}
#dh6,#dh13,#dh20,#dh27,#dh34,#dh41 {
color: #f00 ;
}
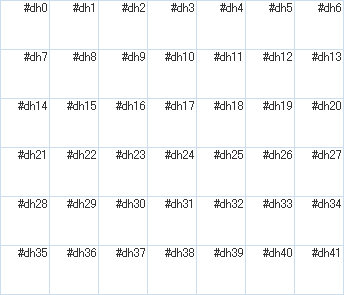
}ものすごく簡単に説明しますと、#dh5とか#dh12というのはカレンダーの日付の数字部分を指しています。一番左上の日付の数字が#dh0で、その右隣が#dh1といった具合。なので#dh6は一番右上の数字、つまり月曜始まりの場合は第一日曜日の数字ということになります。で、"color: #f00"というcssでその文字色を赤に設定しているわけですね。

追記
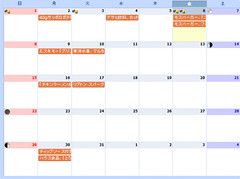
 鷹の島さんで決定版と思われるユーザースタイルシートが公開されました。私のように日付の数字の左側にいろいろ表示させてる場合でも、背景にしっかり色が付きます。左の画像をクリックしてご覧ください。鷹の島さんに感謝!!
鷹の島さんで決定版と思われるユーザースタイルシートが公開されました。私のように日付の数字の左側にいろいろ表示させてる場合でも、背景にしっかり色が付きます。左の画像をクリックしてご覧ください。鷹の島さんに感謝!!
さらに追記
id:marginさんがさらに簡潔にまとめてくれました。素晴らしい!!id:marginさんに感謝!!それからhttpとhttpsの両方に適用する場合は、以下のように書くとまとめて指定できるっぽい。
@-moz-document url-prefix("http://www.google.com/calendar/"),
url-prefix("https://www.google.com/calendar/") {勉強になりました!
Marginal Leaves - Googleカレンダーの土日の色 その2
